본문
[JS]브라우저 화면관련수치 나타내기 & 분석
하드정리를 하다가 우연찮게 발견한 자바스크립트 소스, 예전에 어딘가에 기록한것같아 그동안 거쳐왔던 블로그들을 검색해보니 있었다. 기억 못했으면 두번 삽질했을수도 있었으니, 아무래도 블로그 통합작업을 빨리 진행시켜야 할듯하다. 이 스크립트는 익스프로러, 파이어 폭스에서 정상적으로 돌아가는것이 확인되었다. 다음은 이글루에 올린 내용. 원본함수(출처미상)에 없었던, 자주쓰이는 변수들을 추가하였습니다.
=============================================
<script>
function printScreenInfo()
{
screenInfo.innerHTML= "screen.width : " + screen.width;
screenInfo.innerHTML+="<BR> screen.height : " + screen.height;
screenInfo.innerHTML+="<BR> screen.availWidth : " + screen.availWidth;
screenInfo.innerHTML+="<BR> screen.availHeight : " + screen.availHeight;
screenInfo.innerHTML+="<BR> document.body.scrollWidth : " + document.body.scrollWidth;
screenInfo.innerHTML+="<BR> document.body.scrollHeight : " + document.body.scrollHeight;
screenInfo.innerHTML+="<BR> document.body.offsetWidth : " + document.body.offsetWidth;
screenInfo.innerHTML+="<BR> document.body.offsetHeight : " + document.body.offsetHeight;
screenInfo.innerHTML+="<BR> document.body.clientWidth : " + document.body.clientWidth;
screenInfo.innerHTML+="<BR> document.body.clientHeight : " + document.body.clientHeight;
}
window.onresize = printScreenInfo; //브라우져 사이즈가 변경되면 함수를 호출 합니다.
window.onload = printScreenInfo; //브라우져가 로드될때 함수 호출합니다.
</script>
Screen Infomation: <div id=screenInfo></div>
<BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR><BR>
===============================================
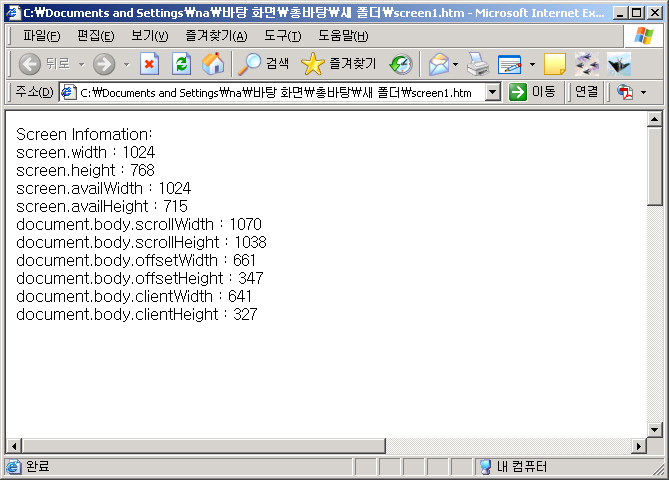
실행하면 이렇게 나옵니다.

screen.width : 1024
screen.height : 768
screen.availWidth : 1024
screen.availHeight : 715
document.body.scrollWidth : 1070
document.body.scrollHeight : 1038
document.body.offsetWidth : 661
document.body.offsetHeight : 347
document.body.clientWidth : 641
document.body.clientHeight : 327
이런식으로 나옵니다.
screen.width는 사용자 해상도의 너비를 나타내구요.(height는 높이)
screen.availHeight는 그 해상도에서 도구모음을 뺀 값입니다.
(screen.availWidth가 screen.width와 같은이유는 본문 좌우에는 도구모음이 없으니까요.)
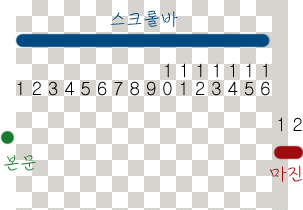
document.body.scrollWidth는 스크롤바의 길이를 나타냅니다.
(스크롤바가 생성되지 않는다면, document.body.clientWidth을 나타냅니다. - 아마 그럴겁니다. 한번 해보세요ㅋㅋ)
document.body.offsetWidth.와 document.body.clientWidth이 남았는데, 각각 20 차이가 나네요.
(우선, document.body.clientWidth는 사용자의 가시적인 영역을 나타낸다고 합시다)
여태까지 20차이가 난다는건 알고, 그걸 스크롤바의 존재때문이라고 여겨왔었는데,
이번에 위 소스를 분석하다가 스크롤바가 없는 경우에도 4차이가 나는것을 발견하여 왜그런가 분석해봤습니다.
한번 픽셀을 세보자, 해서 세봤는데, 스크롤바는 16픽셀이었습니다. 나머지 4는 어디에?
그건 http://developer.mozilla.org/en/docs/DOM:element.offsetHeight 에서 답을 얻을 수 있었습니다.
"Typically, an element's offsetHeight is a measurement which includes the element borders, the element vertical padding, the element horizontal scrollbar (if present, if rendered) and the element CSS height. "
개체의 경계(마진)도 같이 세는 offsetHeight/Width 의 특성 때문이었습니다. 자세히 말하자면,

(여기에는 경계를 마진이라고 적었습니다.)
하지만 마진은 2픽셀, 결국 나머지 2픽셀이 남아있다는건데...
좀더 확대 해 보겠습니다. (스크롤바 가장 윗부분)

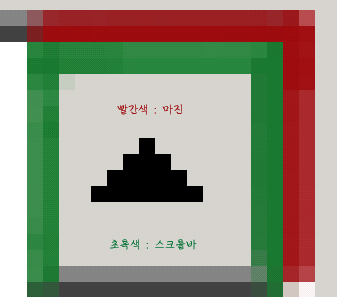
위를 보면 진한회색 옅은회색의 2픽셀이 주욱~ 연결되어 있다는걸 알 수 있습니다.
따라가보면, 왼쪽 가장 끝이 아래와같이 되어 있다는걸 알게 됩니다.
마진(경계) 2픽셀이 여기에 숨어 있었군요.

그냥 무심코 지나칠 뻔한 것에대해 알게되어 재밌네요.ㅋㅋ
(아무래도 뒷북의 가능성이 높은..-_-)


댓글