본문
JS로 사전/뉴스의 키워드 자동링크 구현
평소에 뉴스위크지를 보는데, 반복해서 나오는 인물/상호명이 은근히 많다. 또한 역시 배경지식을 검색하기 위해 위키피디아에 자주 가는데, 그곳에는 여러 키워드에 대해 세부정보를 볼 수 있는 사이트로 연결되는 링크들이 자동적으로 생성되었다. 그쪽이 어떻게 되어있는지 모르지만, 서버단에서 동적으로 처리하려면 엄청난 부하가 가겠지, 생각하였다. 물론 시멘틱쪽으로 가면 그렇게 부하가 심하진 않겠지만, 일반적으로 처리하던 replace 방식으로는 어렵겠지. 그래서 생각한게 클라이언트언어인 자바스크립트를 가지고 동적으로 처리하면 좋을것이라는 생각을 하게 되었다.
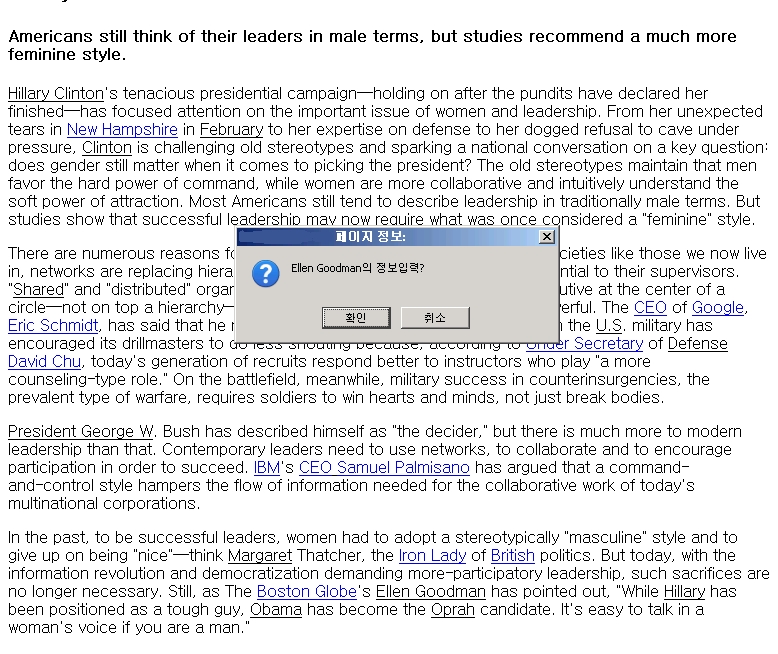
키워드들이 많아질 수록 복잡도가 증가하기 때문에, 최소한의 replace 알고리즘이 필요하였다. 정규식을 사용하면 물론 편하지만, 자원점유가 심하기 때문에, 아주 간단하게 indexof와 substr함수로만 replace를 구현하였다. 여기에 올려놓은것은 아주 기초적인 사항이고, 제외키워드/강조키워드등 여러가지 효과를 줄 수 있으며, event등을 사용하여 현재 위치한 단어에 대한 정보를 특별한 액션도 없이 내용을 보여줄 수도 있다. 또한 xmlhttp를 추가하여 비동기적으로 키워드를 추가할 수 있다.(아래 첨부사진에 적용됨)
사용방법은, script태그 내에 아래의 코드를 삽입하고, 문자열을 다음과같이 var keywords="keyword1|keyword2|keyword3|";이런식으로 | 로 구분하여 키워드뭉치를 만든다. 그 후 getText2(keywords);로 함수를 호출하면 된다.
또한, div id=col 태그내에 본문을 삽입하고, textarea id=source 태그로 본문이 어떻게 변하는지 확인한다.
function getText2(text)
{
if(document.getElementById("col")!=null)
{
var string=document.getElementById("col").innerHTML;
var resarr=text.split('|');
for(var i=0; i<resarr.length-1; i++)
{
string=replace(string, resarr[i], "<a href='worddetail.htm?word="+resarr[i]+"'>"+resarr[i]+"</a>");
}
document.getElementById("col").innerHTML=string;
document.getElementById("source").value=string;
}
}
function replace(str,find,replace)
{
var i=0;
var t=-1;
while(i>-1)
{
var i=str.indexOf(find,t);
if(i>-1)
{
str = str.substr(0,i) + replace + str.substr(i+find.length,str.length-i);
t=i+replace.length;
}
}
return str;
}

[그림 1] 입력된 단어는 파란색, 입력되지 않은 단어는 검은색 밑줄을 긋고, 각각 event 등록하여 적절히 처리



댓글