본문
우측하단에 움직임 없이 고정된 배너 스크립트
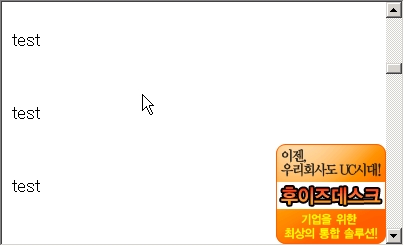
후*즈몰이라는 사이트에 들어갔는데 우측 하단에 배너가 있었다. 스크롤 움직이는데 움직임이 전혀 없어 의아해했다. 여태까지 보던 고정배너 스크립트는 항상 스크롤바를 움직이면 움직인 후 0.1초 후에 스크롤바를 따라갔었는데, 이번꺼는 꿈쩍도 안했기 때문이다.(그래서 "움직임 없이" 고정된 스크립트라고 한것이다.-_-;). 게다가 오프셋이 조금이라도 어긋나면 무한대로 스크롤바가 늘어나던 현상도 없었다. 나중에라도 유용하게 쓰일것 같아 여기에 끄적여본다.
원래는 js파일으로 저장되어 있던건데, 나중에 참고하기 편하도록 약간 수정하여 적어놓고 원본파일은 첨부하진 않았다. 예전까지는 자바스크립트의 완성도나 활용도가 그다지 크지 않았는데, 최근 몇년사이에 많이 개선되고 활성화된것같아 신기하고 재미있다.ㅎㅎ(하지만 점점 어려워 진다는거...)

=====================
<script>
if(typeof document.compatMode!='undefined'&&document.compatMode!='BackCompat') {
csFixedRBCalc="_top:expression(document.documentElement.scrollTop+document.documentElement.clientHeight-this.clientHeight);_left:expression(document.documentElement.scrollLeft + document.documentElement.clientWidth - offsetWidth);}";
} else {
csFixedRBCalc="_top:expression(document.body.scrollTop+document.body.clientHeight-this.clientHeight);_left:expression(document.body.scrollLeft + document.body.clientWidth - offsetWidth);}";
}
var csBodyFixed ='* html {background:url(http://banner.whois.co.kr/images/110x100/desk110100.gif) fixed;background-repeat: no-repeat;background-position: right bottom;}';
var csBannerFixed='#csBannerFixed{border 1 solid;position:fixed;_position:absolute;bottom:0px;right:0px;clip:rect(0 110 105 0);overflow:hidden;z-index:100;' + csFixedRBCalc;
document.write( '<STYLE TYPE="text/css">'+csBodyFixed+csBannerFixed+'</STYLE>');
document.write( '<DIV ID=csBannerFixed>' );
document.write( '<A HREF="http://banner.whois.co.kr/logclick.php?id=53" TARGET="_blank"><IMG BORDER=0 ALT="후이즈데스크" SRC="'">http://banner.whois.co.kr/images/110x100/desk110100.gif"></A>' );
document.write( '</DIV>' );
</script>
=============================
오후 2:35 2010-08-09 내용추가
이 내용을 사용할 일이 있어서 좀 다듬었다. 만약을 대비하여 top expression에 -5를 추가해 주었다.(스크롤바가 나오는것을 방지하기 위해서) 그리고 위에 스크롤바를 움직이면 그때그때 바로바로 움직인다는것은 작은 사이즈의 경우일 때그렇고 조금이라도 커버리면 역시나 딜레이 현상이 발생한다. 그냥css expression을 사용하여 간단해진다는데에 의의를 두어야 겠다. 그리고 아래는 위의 정리되지 않은 소스를 다시 정리한것.
if(typeof document.compatMode!='undefined'&&document.compatMode!='BackCompat'){
csFixedRBCalc="_top:expression(document.documentElement.scrollTop+document.documentElement.clientHeight-this.clientHeight-5);_left:expression(document.documentElement.scrollLeft + document.documentElement.clientWidth - offsetWidth);}";
}else{
csFixedRBCalc="_top:expression(document.body.scrollTop+document.body.clientHeight-this.clientHeight-5);_left:expression(document.body.scrollLeft + document.body.clientWidth - offsetWidth);}";
}
var csBannerFixed='#csBannerFixed{border 1 solid;position:fixed;_position:absolute;bottom:0px;right:0px;overflow:hidden;z-index:100;' + csFixedRBCalc;
document.write( '<STYLE TYPE="text/css">'+csBannerFixed+'</STYLE>');
</script>
<div id=csBannerFixed>여기에 내용을 입력합니다</div>


댓글