본문
MoviePlayer예제로 살펴보는 아이폰 Media Player Framework #1

예제 소개
이 예제는 Media Player 프레임워크(MPMoviePlayerController 클래스)를 사용하여 전체화면으로 동영상을 재생하는 방법을 보여줍니다. MoviePlayer는 동영상의 배경색, 재생조작버튼, 그리고 내장된 Settings 어플리케이션을 통해 스케일링 버튼을 설정하는 코드를 담고 있습니다. 이는 또한 동영상 재생중에 그 위에 사용자가 지정한 오버레이 컨트롤을 어떻게 그리는것또한 보여줍니다. 추가로, 이 예제는 네트워크 기반의 URL을 통하여 동영상을 불러오는것에 대해서 다룹니다. iPhone OS 3.0 이상의 버전에서 스트리밍 오디오/비디오를 일반적인 HTTP 웹서버를 통해 받아올 수 있습니다.
예제 어플리케이션 사용하기
어플리케이션이 실행되면, Local이라 쓰여있는 탭바를 눌러 어플케이션과 따라와 로컬에 저장된 동영상을 재생을 합니다. Play Movie 버튼을 눌러서(아니면 동영상 미리보기 이미지의 아무곳이나 눌러서) 전체화면으로 동영상을 재생합니다. 전체화면으로 화면이 바뀌었을때 배경 색과 재생조작버튼, 그리고 스케일링 모드를 유심히 확인해보세요. 재생중에 동영상의 어떠한 부분을 누르면 재생조작버튼이 뜨게됩니다(Settings 어플리케이션에서 이 설정을 끄지 않았다는 가정하에) 또한 화면 위에 그려진 사용자가 지정한 오버레이 컨트롤도 확인해보세요. 오버레이 컨트롤에 대한 터칭은 동영상 플레이어가아닌 어플리케이션에서 특별관리됩니다.
Streaming이라고 쓰여있는 탭바를 눌러 네트워크 기반의 URL을 통해 동영상을 불러옵니다. 올바를 URL을 입력하고 Play Movie 버튼을 누르면 재생이 시작됩니다(MPEG-2 스트림일 경우 http://media.example.com/mymedia/index.m3u8와같은 인덱스 파일의 주소를 입력해야 합니다. ) 재생중에 스크린의 아무곳을 누르면 재생조작 버튼이 뜨게 됩니다. 다시한번 스크린을 눌러서 이를 사라지게 할 수 도 있습니다.
어플리케이션을 종료한 후 내장된 "Settings" 어플리케이션을 실행합니다. 아래로 죽 내리다 보면 MoviePlayer라는 섹션을 찾을 수 있을것이고, 이를 열어 동영상 재생될때의 배경색, 재생조작버튼, 스케일링 모드에 대한 사항을 설정할 수 있습니다. Settings를 마치고 나서 MoviePlayer을 다시실행시키면 변경했던 사항이 바뀐것을 확인할 수 있습니다.
포함된 파일설명
MoviePlayerAppDelegate.h / MoviePlayerAppDelegate.m
MyMovieViewController뷰를 윈도우에 서브뷰로 추가하는 간단한 UIApplication 델리게이트 클래스입니다. MPMoviePlayerController 객체를 초기화하고 동영상 재생을 시작합니다. 또한 어플리케이션 번들에 있는 초기값으로 어플리케이션 값을 설정합니다. 동영상 미리감기가 완료되었을 경우, 재생이 종료되었을 경우, 그리고 동영상 스케일링 모드가 변경되었을때를 위한 알림을 설정합니다.
MyMovieViewController.h / MyMovieViewController.m
뷰를 포함하고 있는 MoviePlayer.xib를 불러오는 UIViewController 컨트롤러의 서브클래스입니다. Play Button이 눌렸을 경우를 위한 액션 메소드를 포함합니다. 상속된 shouldAutorotateToInterfaceOrientation: 메소드를 오버라이드함으로서 기기가 회전되었을 경우 뷰가 반을할 수 있도록 합니다.
MyStreamingMovieViewController.h / MyStreamingMovieViewController.m
뷰를 포함하고 있는 SecondView.xib를 불러오는 UIViewController 컨트롤러 서브클래스입니다. Play Button이 눌렸을 경우를 위한 액션 메소드를 포함합니다. 사용자가 동영상의 URL을 입력할 수 있도록 도와주는 텍스트 편집 컨트롤을 제공합니다. 상속된 shouldAutorotateToInterfaceOrientation: 메소드를 오버라이드함으로서 기기가 회전되었을 경우 뷰가 반을할 수 있도록 합니다.
MyImageView.h / MyImageView.m
사용자의 터치 이벤트 메시지를 받기 위해 UIResponder의 이벤트핸들링 메소드인 touchesBegan: withEvent: 를 구현하는 UIImageView의 서브클래스입니다. 이 뷰에서 일어나는 모든 터치 이벤트는 동영상 재생을 시작합니다.
UIResponder 이UIImageView 서브클래스입니다.
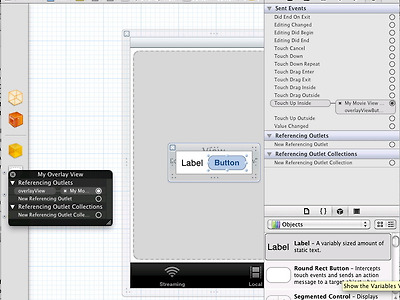
MyOverlayView.h / MyOverlayView.m
동영상 플레이어 창에 서브뷰로 추가되는 UIView의 서브클래스 입니다. 이것의 뷰와, 연관된 컨트롤은 동영상 플레이어 위에 위치될 것이며, 동영상이 이 뷰 아래에 재생되고 있을 동안 터치 이벤트를 받습니다.
MainWindow.xib & SecondView.xib
어플리케이션의 인터페이스(메인 윈도우, 뷰, 그리고 다른 인터페이스 요소들.)를 정의하는 Interface Builder의 "NIB"파일입니다. 또한 재생을 위한 동영상 파일과 동영상 재생설정을에 사용되는 값들이 정의되어있는 plist파일을 포함합니다. & 동영상 스트리밍 창, 뷰, URL 텍스트 입력 컨트롤, 그리고 다른 인터페이스 요소들에 사용되는 인터페이스를 정의하는 Interface Builder의 "NIB"파일입니다.
main.m & Root.plist & Movie.m4v
어플리케이션의 진입점입니다. 어플리케이션 객체를 만들고 이벤트 루프가 시작되도록 합니다. & 세팅 번들(자세한 설명은 여기를 클릭)을 위한 스키마 파일입니다. & 로컬에서 재생될 동영상 파일입니다.
===================================
동영상 재생에 대한 간단한 예제임에도 불구하고 패스트 스트리밍과 컨트롤 오버레이 등 실용적으로 사용될 수 있는 예제인것 같아 여기에 올려본다. 참고로 iPhone SDK 3.2버전 이상에서는 MPMoviePlayerController 와 더불어 MPMoviePlayerViewController 를 사용해야 한다. 새 버전에서는 deprecated되었지만 소스상에 사용되는 부분이 몇부분 있어 소스를 그대로 쓰기에는 무리가 있고. 우선 간단한 소개를 올려놓고, 필요한 부분의 소스를 분석하며 설명하는 방식으로 포스팅을 이어가보려고 한다. 예제파일과 설명은 http://developer.apple.com/library/ios/#samplecode/MoviePlayer_iPhone/Introduction/Intro.html 페이지에서 다운로드가 가능하다.



댓글