본문
VSCode에서 PlantUML 사용하기 #2. PlantUML Extension
지난글(VSCode에서 PlantUML 사용하기 #1. MPE Extension)에서 밝혔듯, Markdown Preview Enhanced (MPE)를 사용하기 이전에는 jebbs가 만든 PlantUML Extension을 개량해서 잘 사용하고 있었다. 이번에 컴퓨터 포맷을 하면서 또 MPE 수정본을 날려먹어서, 이참에 다시 PlantUML Extension에 대한 정보를 정리하기로 하였다. (라고 하지만 PlantUML Extension을 소개는없고 온통 소스분석뿐..)
현재는 MPE와 PlantUML을 둘다 사용하고 있는데, 그 이유는 MPE에서는 한 파일에 많은 다이어그램이 포함되어있는경우 (@startuml, @enduml로 감싸진 코드블럭이 여럿있을경우) 이것들을 한번체 다 처리하기 때문에 연산이 많이 필요한 단점이 있기 때문이다. 또한 MPE에서는 현재 PlantUML에서 제공하는 여러 기능들(Zoom, Fit to page 등..)이 제공되지 않고있어서 보완책으로 PlantUML을 사용한다. 따라서 다음글은 MPE에 PlantUML의 좋은 기능들을 도입하는 방법에 대해 다뤄볼 예정이다. PlantUML Extension의 페이지와 해당 Github 페이지는 아래와 같다.
https://marketplace.visualstudio.com/items?itemName=jebbs.plantuml
https://github.com/qjebbs/vscode-plantuml
지난번에 언급했던 plantuml 관련 환경변수를 세팅하는 방법으로, src/plantuml/renders/local.ts 파일을 아래처럼 변경하면 된다. 참고로 절대경로를 지정하고 싶다하면 역슬래시(\)가 아닌 슬래시(/)를 사용해야 한다. 그것 말고는 너무 간단해서 할말이 없다.
let pms = [...Array(diagram.pageCount).keys()].reduce((pChain, index) => {
let params = [
'-Djava.awt.headless=true',
"-DPLANTUML_LIMIT_SIZE=16384",
"-DMACRO_FILE=macros.txt",
'-jar',
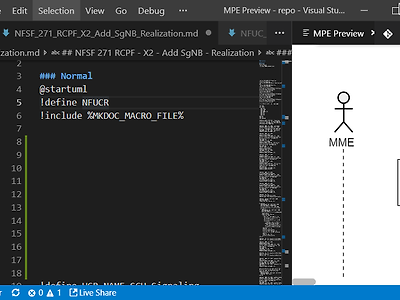
만약 위의 내용이 전부였다면 글을 쓰지 않았을터. 위에 PlantUML으로 Zoom등의 기능이 있다고 했는데, 약간 직관적이지 않은 부분이 몇몇 있어서 그것들을 수정하는 내용을 다루고자 한다. 가장먼저, 줌인을 해놓은 상황에서 다른부분을 보려고하면, 스크롤바가 없기 때문에 줌아웃을 하거나 드래깅을 열심히 하는 수밖에 없다. 그래서 스크롤바를 보여줬으면 하는 바람이 있었다. 이부분은 쉬운데, 왜냐하면 PlantUML Extension의 UI는 templates/preview.html 을 사용하여 보여지기 때문이다. 따라서 이와 연결된 preview.css에서 아래코드를 제거하면 스크롤바가 다시 보인다. (물론 UI가 조금 안이뻐지긴 했다. 또한 스크롤바 사이즈를 고려하여 Fit to page 할때의 사이즈 계산을 조금 손봐주어야 한다.)
::-webkit-scrollbar {
display: none;
}
그리고 드래깅기능에 관해서도 언급하자면, 대개 왼쪽마우스버튼을 누른채 마우스를 움직이면 드래깅이 되는게 보통인데 여기에서는 마우스 오른쪽을 사용한다. 브라우저에서 drag 이벤트를 처리하느라 이벤트가 꼬여서 그러는걸까? 그문제는 <BODY ondragstart="return false;" ondrop="return false;"> 를 사용하여 해결하였다. 또한 e.button에 대한 if문을 다 숫자로 하드코딩해놨기에(왼쪽:0, 오른쪽:2) preview.js에 mouseleftbtn=0; mouserightbtn=2;으로 전역변수를 만들었고, 이걸가지고 기존 5개의 js파일을 수정하여 왼쪽마우스로 드래깅하도록 수정하였다.
이것만 하면 섭섭하고.. 더 나아가 VSCode Webview extension API를 사용해서 현재 web UI에서 VSCode를 제어하기로 하였다. 왜냐하면 현재 PlantUML 다이어그램을 파일로 export 시키려면 Ctrl+Shift+P를 눌러서 여러단계를 거쳐야하는데 이게 쪼금 성가셨기 떄문이다. 그래서 줌버튼 옆에 저장버튼을 누르면 참 편하지 않을까 하는 구상을 하였다. 물론 현재 다이어그램을 clipboard로 복사하는게 지원되면 참 좋겠지만, VSCode 개발 로드맵상 아직까지는 텍스트까지만 지원하는것으로 되어있기 때문에, 어쩔수없이 파일을 export하고 그 파일의 위치를 복사하는것으로 만족하기로 했다.
Extension API의 핵심은 preview.js에있는 vscode.postMessage(previewStatus); 에 있다. webview에서 postMessage()로 메시지를 던지면 extension에서(src/ui/ui.ts) webview.onDidReceiveMessage()으로 이를받아 _listener["message"] 에게 건네준다. src/providers/previewer.ts 에서는 onDidReceiveMessage를 처리하는 message, open, close의 세가지 이벤트 리스너를 등록하는데, 현재 기능을 위하여 message이벤트 리스너를 사용한다. 이 리스너는 setUIStatus()를 호출하는데, 이부분을 약간 수정하는 편법을 썼다. 즉, setUIStatus()안에 package.json을 참고하여 commands.executeCommand(plantuml.exportCurrent); 을 호출하게 하고 기타등등의 코드를 넣었다는것.
물론 지금까지의 과정이 전체작업의 반정도 되고, 다른곳도 수정할곳이 많은데 (그러다 VSCode 자체의 버그도 마주치게 된다.), 흐름만 알기위해 이정도에서 마무리짓는다. 처음에는 이글을 PlantUML Extension을 소개하기 위해시작했지만 그내용은 별로없고 어쩌다 webview API 활용분석까지 까지 오게되었다. Webview API와 관련해서는 타자치는 고양이의 예제가 아주 잘나와있으므로 이것을 참고하는것도 좋다. 급하게 글을 마무리 짓는것은, 나중에 github같은데에 올려놓고 설명을해야지 글로만 적으려니 꽤 번거롭기 떄문이다.





댓글